
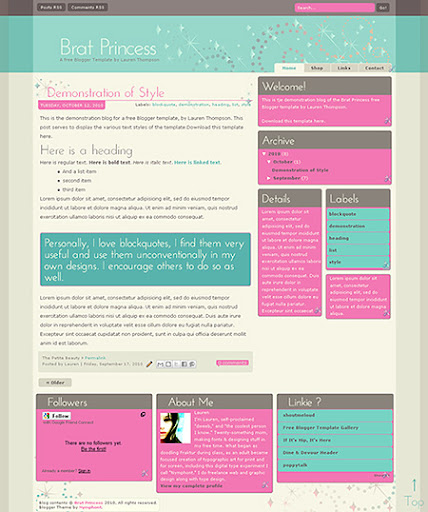
My latest free Blogger template, Brat Princess, has been given the royal treatment befitting it's name. Attention was given to even the smallest details, and it also includes some special features not usually found in free templates.
Special features include the implementation of a smooth-scrolling and auto-fade out "back to top" link utilizing jQuery, as well as the "all CSS speech bubble" detail on the post comment link.
Rounded corners are not typically found in my designs and templates because I prefer squared myself, but since the opposite seems to be true as far as what's preferred by the majority, I gave the royal round treatment to this template as well. Virtually all "cornered" aspects of Brat Princess feature a rounded corner.
And of course, font and color options that can be changed via the Blogger Dashboard, from within the "Template Designer," within the "Advanced," subcategory. Enjoy!
XML Blogger Template
By Lauren Thompson
Features
- 2 column fixed width layout, the second column allowing optional narrow-third column, all sections "widgetized" or "gadget-ready"
- 3 column footer, also "gadget-ready"
- Optional and customizable menu/linkbar, with automatic "Highlighting" of tabs. Super easy to use and customize, details below.
- Supports Blogger Dashboard editing tools, easily change fonts and colors in practically all areas of the template via the "Template Designer," within the "Advanced" subcategory.
- Images included, you do not need to upload the images to your own server, they are stored in my photobucket.com account which allows generous direct linking bandwidth. However, users who have access to an image host are advised to download the images and upload them to their own server, as the bandwidth could potentially be exceeded in the future. Download the images from here. (Images are now also included in the zip download for convenience.)
- Title setup optimized and corrected for better SEO.
- Wireframe setup for easy gadget/widget managing
- Embedded comment form below post
- Functional search box included
- Fancy fonts from Google's Font API already implemented requiring no editing
- "Back to top" link with jQuery smooth scrolling and auto-fade
- All CSS speech bubble for number of comments link
License
ATTRIBUTION
- Templates are free to use in Blogger blogs, however, the link back to http://www.nymFont.com (usually located in the bottom footer) must not be removed.
- Do not redistribute this template for paid download.
- Do not add your own links to the template code and redistribute.
MODIFICATION
- Modifications to the template are allowed either through the Blogger Dashboard or directly in the code, however, the link back to Nymphont/NymFont (http://www.nymFont.com) still must remain intact and again, not be removed, thank you.
- Do not add your own links to the template code and re-distribute.
REDISTRIBUTING & SHARING
- If you are going to redistribute the template, you are not permitted to add your own links to the template.
- In addition, it is asked that you do not link directly to my files for the download, nor upload them to your own servers for download. Instead you must link back to my own page for the template, or simply to the index of this website, http://www.nymfont.com
- The terms and license for the template(s) must be stated and given whenever redistributing
This is non-negotiable. If you want to share or redistribute my templates, this is how it must be done. If you don't want to abide these terms, then you don't want to share or redistribute my templates.
Customizing Top Links

These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code
<!-- start top links edit links or remove if you wish -->
and
<!-- end top links -->
Customizing Main Linkbar

Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty.
This menu is set up so that tabs will be "highlighted" if they are the current URL. I.E in the demo blog, the "Home" link is highlighted when at the "Home" page.
Smooth Scrolling "Back to Top" Link with Auto Fade

As an additional feature of the template, a "Back to Top" link has been added, that utilizes jQuery to scroll smoothly upwards, and so that it "fades out" when the page is at the top, and fades back into view as the page is scrolled downwards. Check it out in the
demo blog!
Comment Link CSS Speech Bubble

Another little extra, was the "all CSS" speech bubble detail given to the post comments link. This will in essence hopefully generate more comments by drawing attention to the post comments.
Additional Details
If you do have access to your own image host, you might want to host the images at your own server. To do so
download the images here and replace image URL's in the code with the corresponding URL's at your server.
Images are also now included in the zip download for convenience. Feel free to contact me or leave a comment if you need assistance replacing the images.
I would to get some feedback on this template! If you need any assistance with this template, feel free to leave a comment below. I hope you like it!
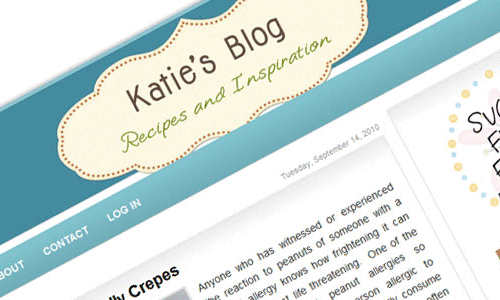
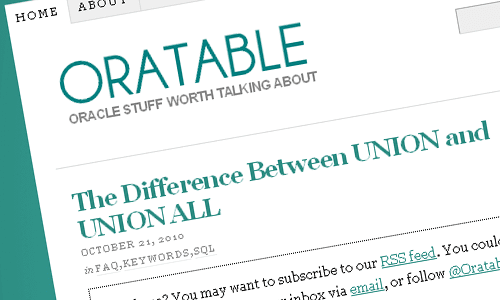
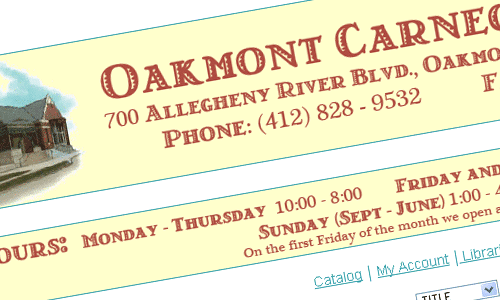
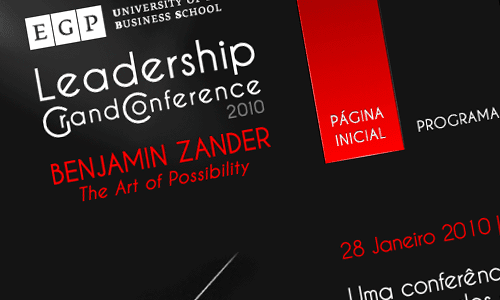
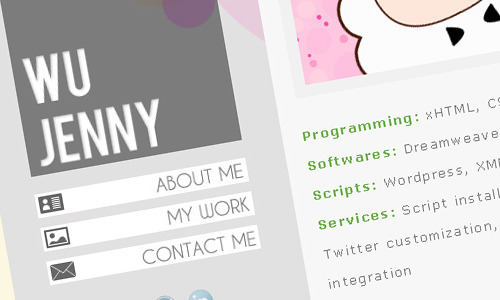
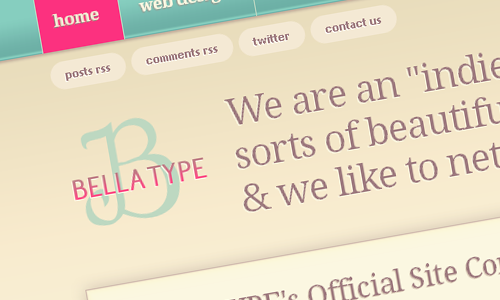
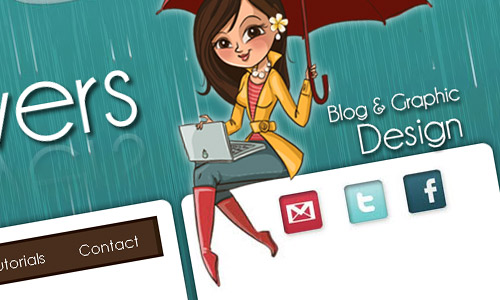
 I cannot believe how many awesome websites I am starting to come across that employ one of my type designs. I am happy to share with you these ten new and stunning examples of my fonts-in-use on the web. I would like to thank the designers that were kind enough to share their creations with me!
I cannot believe how many awesome websites I am starting to come across that employ one of my type designs. I am happy to share with you these ten new and stunning examples of my fonts-in-use on the web. I would like to thank the designers that were kind enough to share their creations with me! 













 In true Nymphont fashion, the name of my latest free Blogger template, "Echo That Is Love," owes its inspiration to, who else-- the Smashing Pumpkins. (Thanks Billy, you RAWK!)
In true Nymphont fashion, the name of my latest free Blogger template, "Echo That Is Love," owes its inspiration to, who else-- the Smashing Pumpkins. (Thanks Billy, you RAWK!)
 These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code
These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty.
Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty. Have no fear, I promise setting up the post date is easy-peasy-lemon-squeezy. Go to Dashboard > Settings > Formatting. From the "Date Header Format" select "DD Month YYYY" style, (two digit day, name of month, four digit year with no commas) and then select "Save Settings." Be sure that you select the format with no commas, or else it will not display correctly.
Have no fear, I promise setting up the post date is easy-peasy-lemon-squeezy. Go to Dashboard > Settings > Formatting. From the "Date Header Format" select "DD Month YYYY" style, (two digit day, name of month, four digit year with no commas) and then select "Save Settings." Be sure that you select the format with no commas, or else it will not display correctly. 



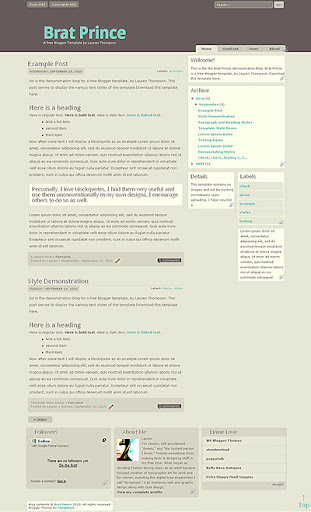
 For those of whom might have liked my Brat Princess template were it not so overtly, "girly," I have created the Brat Prince Blogger template, to serve as it's more universal counterpart.
For those of whom might have liked my Brat Princess template were it not so overtly, "girly," I have created the Brat Prince Blogger template, to serve as it's more universal counterpart.
 These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code
These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty.
Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty. As an additional feature of the template, a "Back to Top" link has been added, that utilizes jQuery to scroll smoothly upwards, and so that it "fades out" when the page is at the top, and fades back into view as the page is scrolled downwards. Check it out in the
As an additional feature of the template, a "Back to Top" link has been added, that utilizes jQuery to scroll smoothly upwards, and so that it "fades out" when the page is at the top, and fades back into view as the page is scrolled downwards. Check it out in the  Another little extra, was the "all CSS" speech bubble detail given to the post comments link. This will in essence hopefully generate more comments by drawing attention to the post comments.
Another little extra, was the "all CSS" speech bubble detail given to the post comments link. This will in essence hopefully generate more comments by drawing attention to the post comments.
 These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code
These links require no editing and will automatically reflect the data specific to your blog. Should you like to remove these or change them anyways, you will find them between these snippets of code Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty.
Add your links to the main linkbar simply by clicking the "Design" tab from the Blogger Dashboard, within the "Page Elements" subcategory. From there click on on the widget labeled "Linkbar," to add your links. If you do not want to use the linkbar, simply leave this widget empty. As an additional feature of the template, a "Back to Top" link has been added, that utilizes jQuery to scroll smoothly upwards, and so that it "fades out" when the page is at the top, and fades back into view as the page is scrolled downwards. Check it out in the
As an additional feature of the template, a "Back to Top" link has been added, that utilizes jQuery to scroll smoothly upwards, and so that it "fades out" when the page is at the top, and fades back into view as the page is scrolled downwards. Check it out in the  Another little extra, was the "all CSS" speech bubble detail given to the post comments link. This will in essence hopefully generate more comments by drawing attention to the post comments.
Another little extra, was the "all CSS" speech bubble detail given to the post comments link. This will in essence hopefully generate more comments by drawing attention to the post comments.